Projects
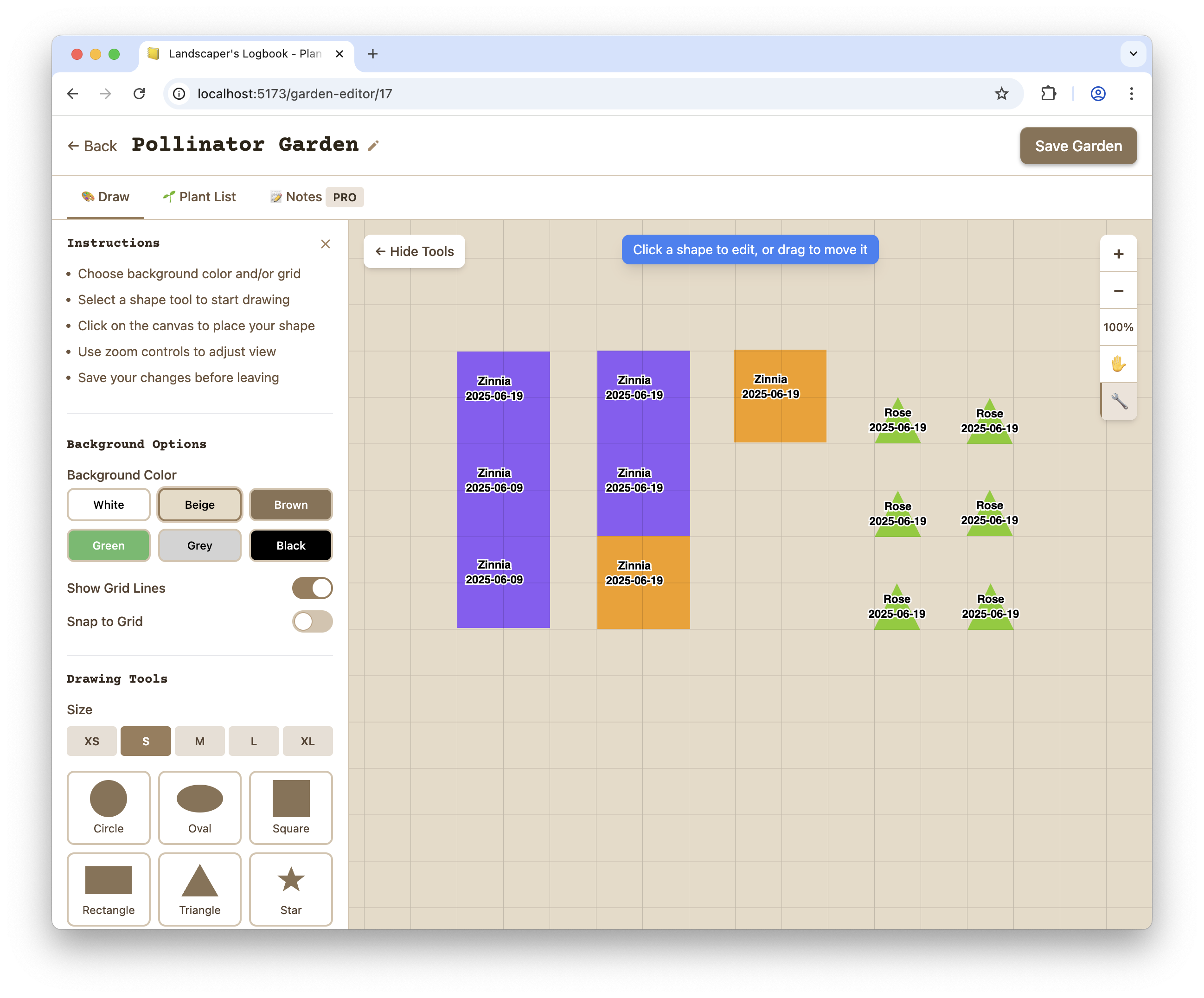
Landscaper's Logbook
2025A modern field notebook for landscapers and gardeners. Sketch a map of plantings for each client's garden, and keep a record of how each grows and changes over time. Currently in progress, check back soon for updates!

Domino Station: Mexican Train Dominoes
2025A browser-based implementation of Mexican Train Dominoes built with R3F. One of the core features is a Hints button, powered by the same search and sorting algorithms that drive the bot’s decision-making and enforce the game rules. These algorithms are exposed to human players, offering a way to analyze optimal moves and refine strategy in real time. Click the image below to play.

3D Conway's Game of Life
2025A 3D visualization of Conway’s Game of Life, built with Three.js to give the classic algorithm an organic, almost biological feel. I used instanced rendering to animate cell states, with world data processed in a Node.js backend.

Houseplants Of The World
2024An interactive globe that shows where common houseplants are native. The app uses Mapbox for visualization and a Node.js API with MongoDB to serve plant data. I built this because I wanted to learn about MongoDB, and to satisfy my curiosity about global plant origins.

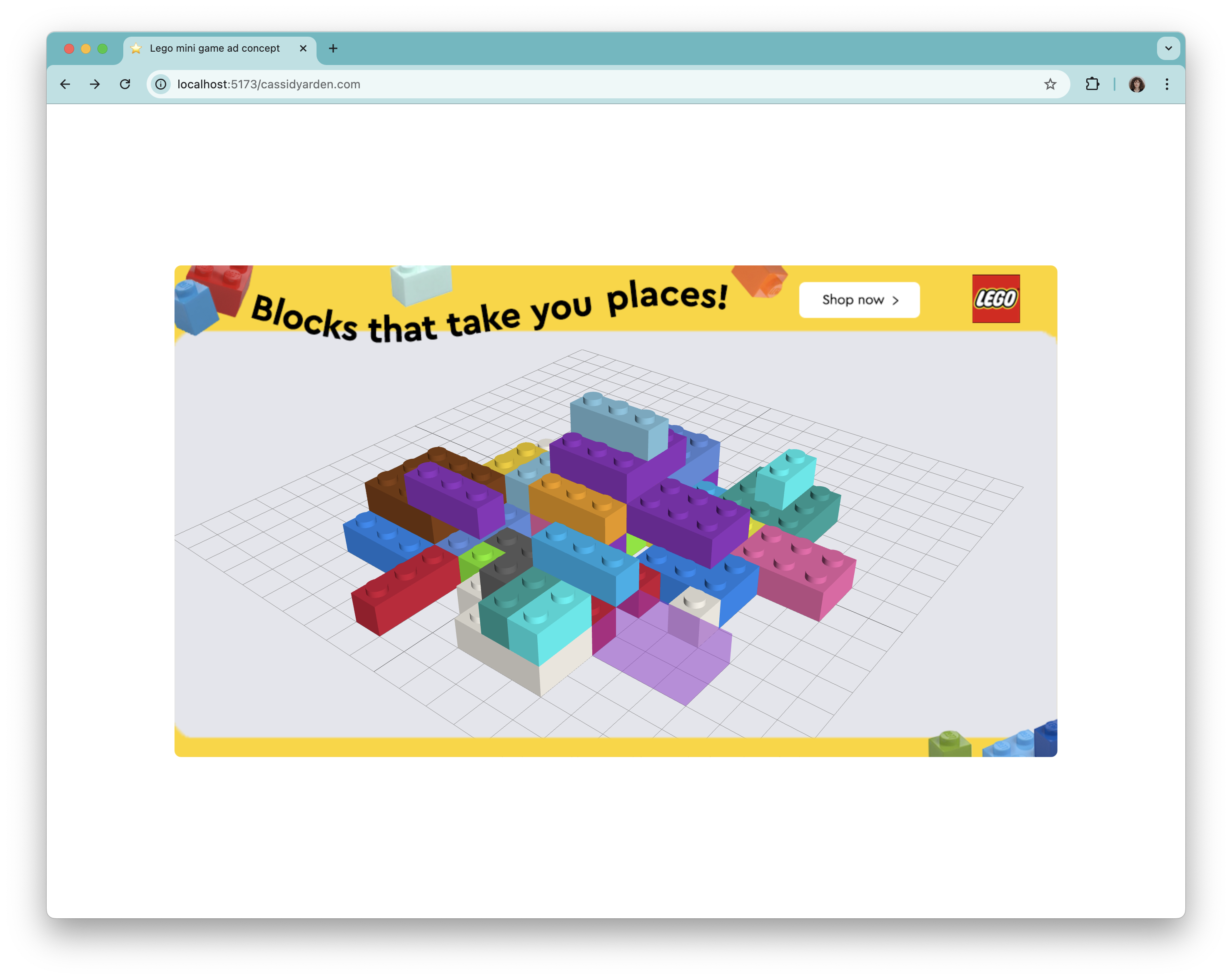
Lego Mini Game Ad Concept
2024A playful, interactive ad built with Three.js while I worked in digital advertising at Vox Media.I handled all the code for the 3D game and worked with a designer on visuals. Click to place blocks, refresh to start over. Best viewed on desktop, not a mobile ad.